Добавление собственных иконок в пунктах меню
Статья описывает добавление иконки в кастомные пункты меню. Если пользователь не настроил свои пункты меню, следует обратиться к документации.
Обратите внимание!
Иконки для разделов подменю не подлежат настройке.
Выполните следующие действия:
- откройте основное меню;
- перейдите в Менеджер файлов;
- Перейдите в директорию /usr/local/mgr5/skins.
Обратите внимание!
Рекомендуется создать поддиректорию. В текущем разделе будет использована поддиректория /usr/local/mgr5/skins/icons.

Выполните следующие действия:
- Откройте поддиректорию /usr/local/mgr5/skins/icons;
- Нажмите кнопку Загрузить.

Информация о требованиях к изображениям
- изображения должны быть в формате SVG. Прозрачный фон обязателен;
- если фон не прозрачен, изображение будет приведено к единому цвету, соответствующему стандартному цвету иконок;
- svg-файлы с анимацией не поддерживаются. Иконка будет статичной;
- иконки должны быть размером 15x15 пикселей.
Пример правильно загруженных изображений.

Выполните следующие действия.
- перейдите в Менеджер файлов;
- выберите файл ispmgr_mod_menu.xml. Если ранее он не был создан, смотрите инструкцию;
- нажмите кнопку Открыть.

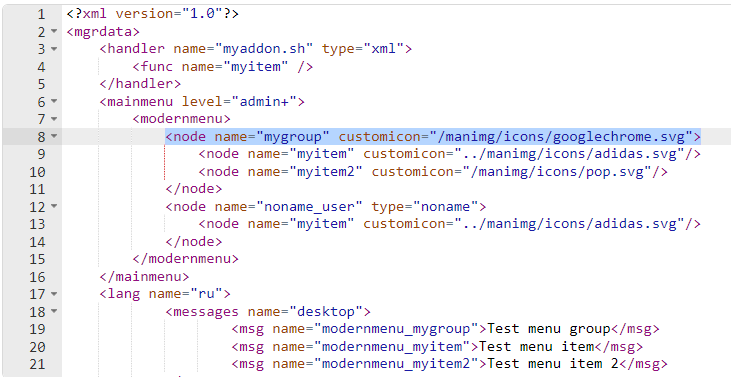
Введите данные в таком формате:
<node name="testmenuitem" customicon="/manimg/icons/googlechrome.svg" />- node name - название (функция, func) пункта меню, в котором нужно изменить иконку;
- "/manimg/icons/googlechrome.svg" /> - путь до изображения.
В ispmanager Lite/Pro/Host, начиная с версии 6.111.0, при добавлении атрибута customicon на элемент <node> первого уровня иконка добавляется на группу на странице "Все разделы", при добавлении на элемент <node> второго уровня - иконка будет отображаться в левом меню для соответствующего пункта
Пояснение
Путь в файловой системе
/usr/local/mgr5/skins соответствует пути https://имя_хоста:номер_порта/manimg. Директория /skins преобразуется в директорию /manimg.Пример правильно отредактированной строки:

Иконка пункта меню будет изменена.
